Bagi kamu yang memiliki blog dengan banyak pengunjung atau visitor
tentunya kamu dapat menghasilkan uang dari blog kamu dan salah satunya
adalah menyewakan space iklan ataupun memasang iklan PPC. namun
terkadang banyak para blogger yang memikirkan bagaimana agar posisi
iklan atau banner pada halaman blog tidak mengganggu tampilan blog. Nah
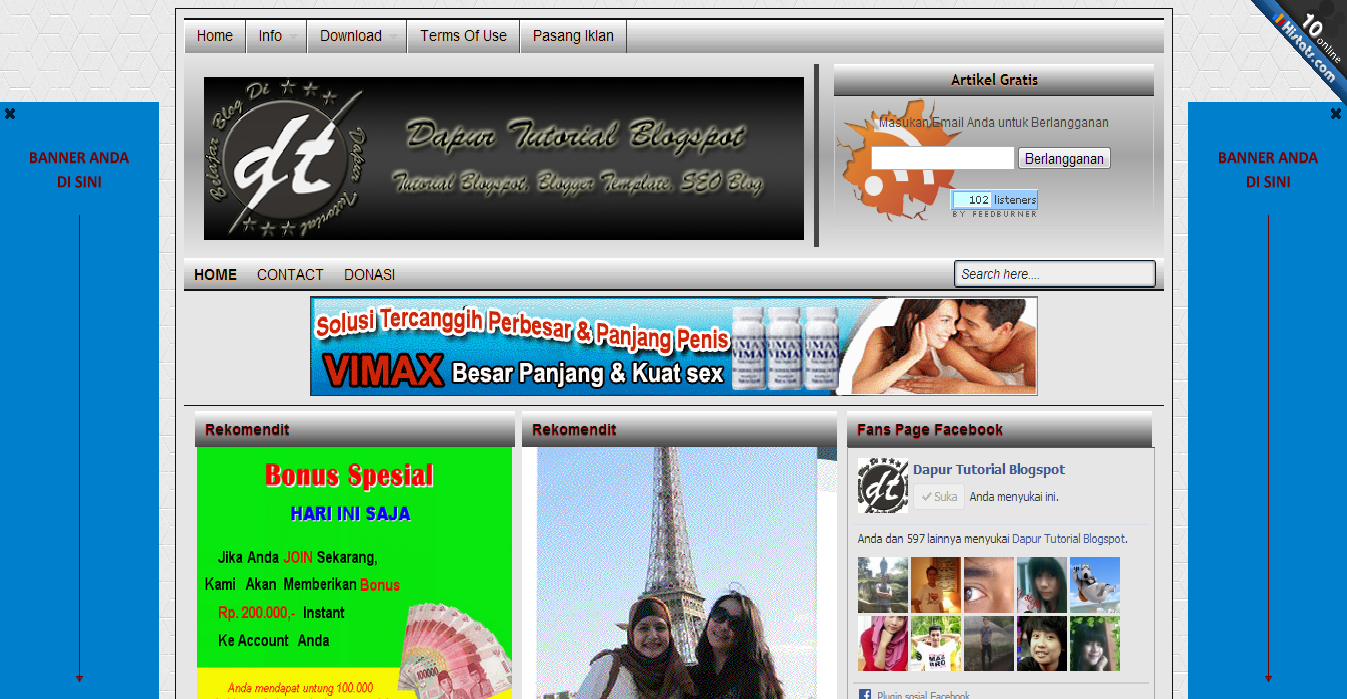
jika kamu punya masalah serupa, kamu bisa mencoba resep Tutorial Blog dari Master Chef kali ini Cara Membuat Banner Iklan Dikiri dan Kanan Blog. Contohnya bisa kamu lihat pada gambar berikut :
Ok langsung saja kita bahas langkah-langkah Cara Menempatkan Banner Iklan Dikiri dan Kanan Blog :
Ok langsung saja kita bahas langkah-langkah Cara Menempatkan Banner Iklan Dikiri dan Kanan Blog :
- Seperti biasanya, silahkan kamu login ke akun blogger kamu
- Jika sudah login, Dari Halaman Dashbord Blog kamu pilih Tata Letak

- Sekarang klik pada link bertulisan " Tambah Gadget atau Add a Gadget"
- Setelah kamu klik akan muncul tap baru yang berisi Widget Standar blogger. cari Widget HTML/JavaScript dan tambahkan widget tersebut
- Copy kode dibawah dan paste pada kolom widget HTML/JavaScript
- Sekarang Klik Simpan
- Selesai dan Lihat Hasilnya


Keterangan :
<style type="text/css">
#fixedbanner {
position: fixed;
top: 95px; /* Jarak dari atas */
right: 0; /* Apabila ingin di kanan ganti right menjadi left */
}
</style>
<div id='fixedbanner'>
<a href='#' onclick='var el=document.getElementById('fixedbanner');el.parentNode.removeChild(el);' style='right: 5px;position: absolute;top: 5px;z-index: 99;'><img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhcafI8_9guoehLxm70yYh1KNjEcRSsrvr7_zFLeO7nAJgcam9JugRB-DO433gLMEqVO0K0MJjW7owhlmjdzEI3L5UmHL2t58Ya4N5Rta6sCoVsrurbWou1oKekHYsuA6qaicLgcIEMW40/s1600/delete2.png'/></a>
<a href='http://dapur-tutorial.blogspot.com/2011/08/pasang-iklan-murah.html' rel='nofollow' title='Pasang Iklan Murah'><img alt='fixedbanner' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgzj8ZTwi0Bie3T6CROTc9DyufZEtokrWay3Q3xEP-21kjoDqFFf1Nv4tmO4vMDLdjOiGsCNocp9X7P11RmcmuNFeeitJHIJX1z9nWE4ERhnKnCDyDwujKoBrZGJ93nLsmtNtzQUmooTro/s800/Banner%2520ELTELU.png'/></a>
</div>
<style type="text/css">
#fixedbanner1 {
position: fixed;
top: 95px; /* Jarak dari atas */
left: 0; /* Apabila ingin di kanan ganti right menjadi left */
}
</style>
<div id='fixedbanner1'>
<a href='#' onclick='var el=document.getElementById('fixedbanner1');el.parentNode.removeChild(el);' style='left: 5px;position: absolute;top: 5px;z-index: 99;'><img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhcafI8_9guoehLxm70yYh1KNjEcRSsrvr7_zFLeO7nAJgcam9JugRB-DO433gLMEqVO0K0MJjW7owhlmjdzEI3L5UmHL2t58Ya4N5Rta6sCoVsrurbWou1oKekHYsuA6qaicLgcIEMW40/s1600/delete2.png'/></a>
<a href='http://dapur-tutorial.blogspot.com/2011/08/pasang-iklan-murah.html' rel='nofollow' title='Pasang Iklan Murah'><img alt='fixedbanner' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgzj8ZTwi0Bie3T6CROTc9DyufZEtokrWay3Q3xEP-21kjoDqFFf1Nv4tmO4vMDLdjOiGsCNocp9X7P11RmcmuNFeeitJHIJX1z9nWE4ERhnKnCDyDwujKoBrZGJ93nLsmtNtzQUmooTro/s800/Banner%2520ELTELU.png'/></a>
</div>
Ganti URL yang berwarna merah dengan URL Link Banner dan Ganti URL Berwarna biru dengan url banner yang ingin kamu pasang
Nah itu dia Resep Cara Memasang Banner Iklan Dikiri dan Kanan Blog. Demikian Tutorial Blog dari Master Chek kali. Sampai jumpa di kesempatan berikutnya.










Tidak ada komentar:
Posting Komentar